Wer hat Angst vorm bösen Wolf? Voice Cloning und die moderne Täuschung
Wer das Märchen vom bösen Wolf kennt, weiß, dass er mit geschickten Tricks seine Opfer täuschen konnte. Ähnlich kann uns heute auch künstliche Intelligenz (KI) täuschen.
Social Engineering ist mindestens so alt wie die Märchen der Gebrüder Grimm. In der Geschichte "Der Wolf und die sieben jungen Geißlein" wendet der Wolf verschiedene Tricks an, um sich als die Mutter der Geißlein auszugeben. Am Ende gelingt es ihm, die Geißlein zu überlisten, und sie öffnen ihm die Tür, was für sie verheerende Folgen hat. Dieses Märchen lehrt, dass man scheinbar vertrauten Merkmalen wie Aussehen und Stimme nicht uneingeschränkt trauen sollte.
KI: Der Wolf im Schafspelz
KI kann in vielen Bereichen die Arbeit erleichtern, doch sie birgt auch Risiken: Zum einen sollte man einer KI niemals uneingeschränkt vertrauen, da sie auf große Datenmengen unterschiedlichster Quellen trainiert wird, um Muster zu erkennen und Entscheidungen zu treffen. Wenn diese Daten unvollständig, voreingenommen, ungenau oder fehlerhaft sind, kann die KI falsche Schlussfolgerungen ziehen. Man erhält dann ungenaue oder fehlerhafte Antworten, die in sich plausibel klingen können. Zum anderen ermöglichen neue Technologien raffiniertere Angriffe. Insbesondere im Bereich des Social Engineerings können Angreifer nun einfacher, schneller und gezielter vorgehen, um uns ebenso zu täuschen, wie der böse Wolf im Märchen. Zukünftig wird es schwieriger sein Phishing-Angriffe zu erkennen. Im oben genannten Märchen täuscht der Wolf mit geschickten Tricks vor, eine bekannte Figur zu sein, um das Vertrauen seiner Opfer zu gewinnen. Heute sprechen wir von "Deepfakes" wie Voice Cloning sowie Bild- und Video-Manipulation. Genau wie die Geißlein im Märchen sollten wir vorsichtig sein, wem wir vertrauen und die Türe öffnen!
Zu diesem Thema haben wir an der Bunten Nacht der Digitalisierung einen Vortrag gehalten. Nachfolgend finden Sie das Video vom Vortrag als gekürzte Fassung.
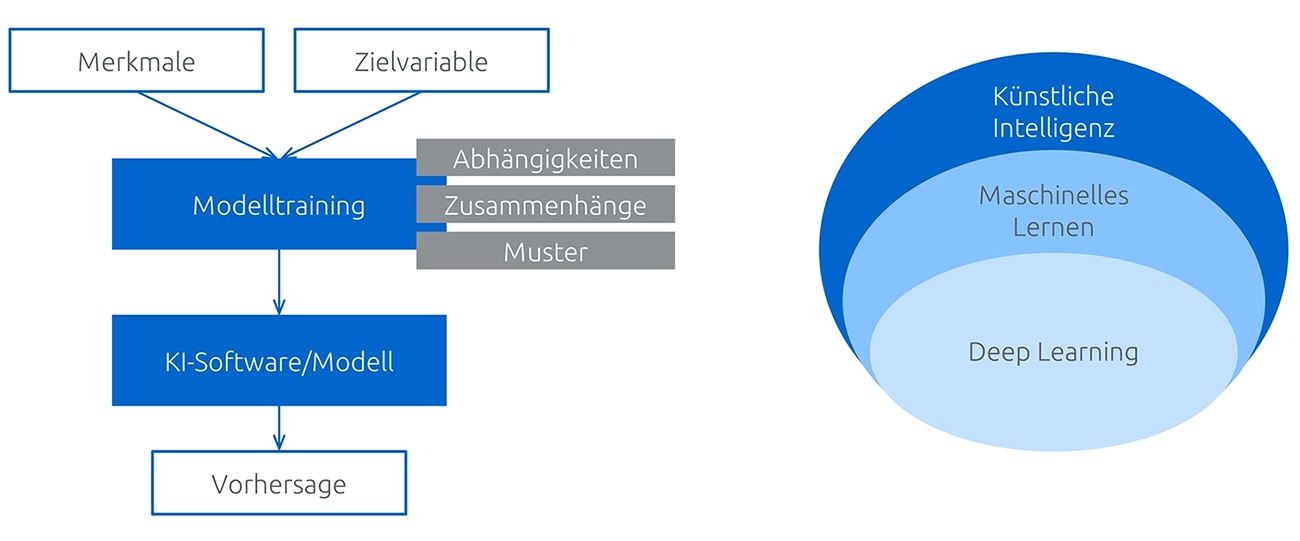
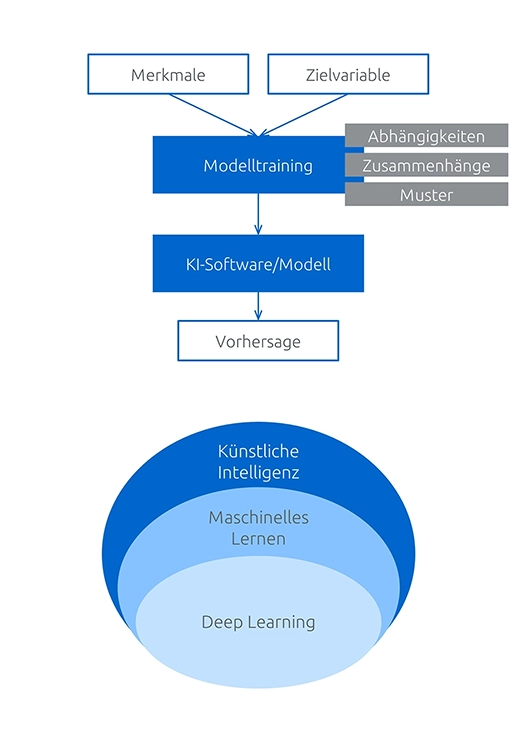
Funktionsweise einer künstlichen Intelligenz
Vereinfacht ausgedrückt basiert eine KI auf statistischen Methoden, Wahrscheinlichkeiten und Mustererkennung. Durch das Training mit großen Datenmengen lernt sie, welche Muster in den Daten auftreten und wie Sprache verwendet wird. Ein KI-Sprachmodell wird mit umfangreichen Textdaten trainiert, die einen großen Teil des dokumentierten menschlichen Wissens umfassen. Dadurch kann es Vorhersagen darüber treffen, welche Wörter in einem bestimmten Kontext sinnvoll sind. Der Unterschied zwischen einem Huhn und einer Kuh wird von der KI erkannt, weil sie in den Trainingsdaten zahlreiche Beschreibungen beider Tiere verarbeitet hat.


Der erzeugte Text einer KI ist jedes Mal neu und kann variieren. Die Ergebnisse sind nicht deterministisch, was bedeutet, dass eine KI auf dieselbe Frage unterschiedliche Antworten geben kann – Im Gegensatz zu einem klassischen Computerprogramm, das mit festgelegten Anweisungen wie "if", "then" und "else" arbeitet.
Neue Angriffsmethoden bei Phishing und Vishing
Phishing ist eine beliebte Social Engineering Methode und kann über verschiedene Kanäle wie SMS, E-Mail und verschiedene Messenger ablaufen. Mit speziellen KIs können automatisiert personalisierte Phishing-Angriffe durchgeführt werden. Diese KIs scannen zum Beispiel Websites der anzugreifenden Firmen und erstellen mit den gesammelten Informationen automatisch Phishing-Nachrichten und versenden sie an selbst ausgewählte Empfänger.
Neben schriftlichen Phishing-Angriffen gibt es auch Angriffe per Telefon, sogenanntes Vishing. Angreifende geben sich zum Beispiel als Mitarbeitende eines großen Softwarekonzerns aus, um so an sensible Informationen ihrer Opfer zu gelangen. Traditionell erforderte diese Methode hohe Personalaufwendungen mit Callcenter-Charakter. Durch das Verbinden von textgenerativer und text-to-speech KI lassen sich mit minimalem Aufwand viele Opfer gleichzeitig erreichen.
Durch angepasstes Voice Cloning und gezieltes Vishing werden Methoden wie der altbekannte "Enkel-Trick" noch gefährlicher. Die Art der Angriffe ist nicht neu. Allerdings werden sie durch den Einsatz von Voice Cloning viel erfolgreicher.
KI-Technologie für Voice Cloning
Im Zusammenhang mit Voice Cloning kann ein Sprach-KI-Modell trainiert werden, um die Stimme einer bestimmten Person nachzuahmen, indem es Stimmproben verwendet und erlernt, wie sie sprechen. Es gibt bereits Open-Source-KIs mit benutzerfreundlichen Oberflächen, die von vielen Menschen ohne umfangreiche Vorkenntnisse verwendet werden können. Somit können sich Angriffe in diesem Bereich häufen.
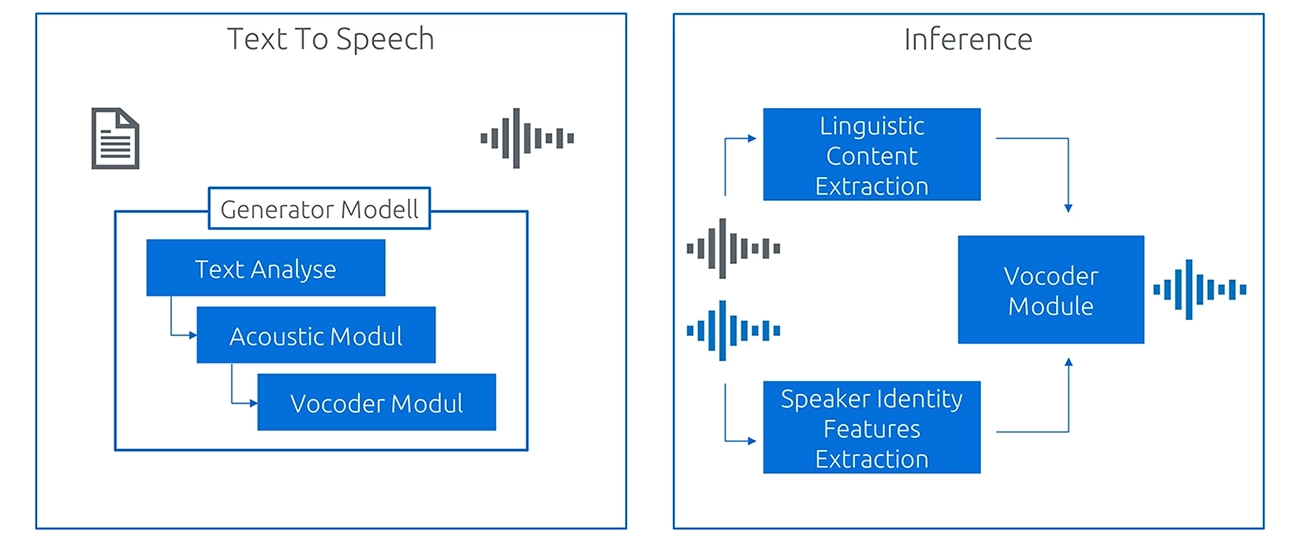
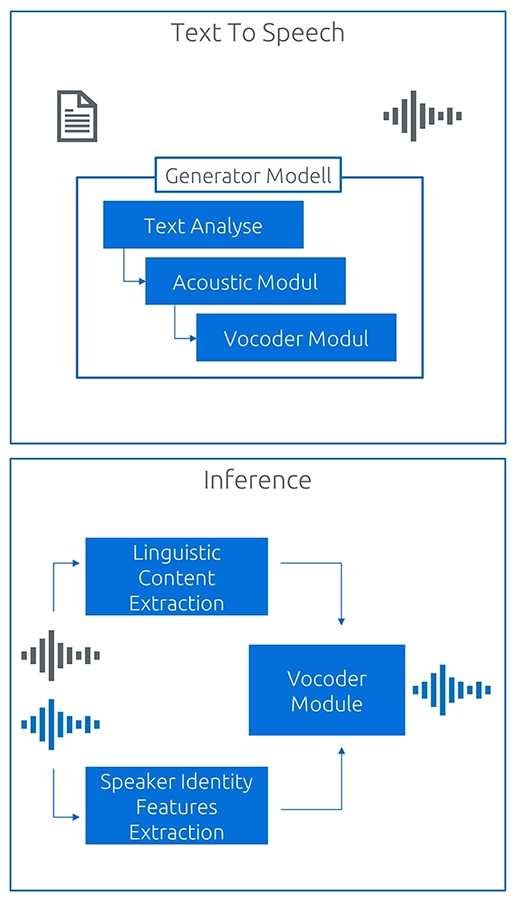
Es gibt zwei Haupttypen von KI für Voice Cloning:
- Text-to-Speech (TTS)
Bei dieser Methode wird der Text vorgegeben, den die geklonte Stimme vorlesen soll. Die TTS-Technologie liest einfach einen bestimmten Text laut vor und erzeugt so eine künstliche Sprachausgabe. - Inference
Bei dieser Methode liest das trainierte Modell keine Text-Datei vor, sondern manipuliert die Stimmmerkmale in einer bestehenden Audioaufnahme. Mit Echtzeit-Modellen können so Texte direkt beim Sprechen mit der geklonten Stimme ausgegeben werden.


So gelangen Angreifende an Stimmproben
Es gibt verschiedene Möglichkeiten, wie Angreifende an Stimmproben gelangen können. Die beiden wahrscheinlichsten Szenarien sind Social Engineering und öffentlich verfügbare Sprachaufzeichnungen:
- Social Engineering
Angreifende können ihre Zielperson in ein Gespräch verwickeln und diese heimlich aufzeichnen. So erhalten sie Stimmproben, die sie später für das Klonen der Stimme verwenden können. - Öffentlich verfügbare Sprachaufzeichnungen
Öffentliche Aufzeichnungen von Reden oder Social-Media-Profilen mit Videoinhalten im Internet können als Quelle für Stimmproben dienen. Dies kann insbesondere für Personen riskant sein, die in der Öffentlichkeit stehen oder über soziale Medien aktiv sind.
Legitime Anwendungsfälle für Voice Cloning
Neben dem Missbrauch von Voice Cloning für kriminelle Zwecke gibt es auch einige Bereiche in denen es sinnvoll und legal eingesetzt werden kann. Zum Beispiel hier:
- Bildung und Lernen
Durch das Klonen von Sprache können multilinguale Schulungsmaterialien einfacher erstellt werden. Dies könnte die Verfügbarkeit von Lehrmaterialien in verschiedenen Sprachen ermöglichen und Schüler mit unterschiedlichem Hintergrund besser auf das Lernen vorbereiten. - Barrierefreiheit
Voice Cloning kann Menschen helfen, die aufgrund körperlicher Einschränkungen oder Unfällen nicht mehr in der Lage sind, ihre Stimme zu verwenden. Mithilfe eines trainierten Text-to-Speech-Modells können sie weiterhin kommunizieren und mit ihrer eigenen Stimme sprechen. - Entertainment
Voice Cloning kann verwendet werden, um die Sprechrollen von Schauspielern in Filmen oder Videospielen nachzustellen. - Geschichtspräsentation
Voice Cloning kann historische Persönlichkeiten und Ereignisse zum Leben erwecken. Durch das Klonen bekannter Stimmen könnten Menschen diese Personen und ihre Lebensgeschichten besser verstehen, da die Präsentation authentischer wirkt.
Social Engineering – Motive und Techniken
Angreifende nutzen gezielt die psychologischen Schwächen der Menschen aus und verwenden dabei verschiedene Methoden, um ihre Ziele zu erreichen. Zu ihren Motiven zählen finanzielle Bereicherung durch Erpressung oder Betrug, politische und soziale Manipulation zur Generierung von Unruhen in der Bevölkerung, Identitäts- oder Datendiebstahl, Rufschädigung oder Desinformation.
Durch geschickt eingefädelte Tricks setzen Angreifende eine oder mehrere Taktiken ein. Oft basieren sie auf den Prinzipien der Überzeugungspsychologie, wie sie der bekannte US-amerikanische Psychologe Robert B. Cialdini in seinem Buch "Die Psychologie des Überzeugens" (1984) beschreibt:
- Zeitdruck
- Autorität
- Gegenseitigkeit
- Soziale Bewährtheit
- Verpflichtung und Konsistenz
- Sympathie
2016 ergänzte Cialdini die sechs Techniken um eine weitere: Das Prinzip der Einheit und gemeinsamen Identitäten.
Betrug funktionierte schon immer, indem die menschliche Psyche ausgenutzt wird. Im Laufe der Jahre haben sich jedoch die Anforderungen verändert. Angreifende passen ihre Methoden ständig an, um möglichst erfolgreich zu sein. Mit KIs haben sie einen praktischen Werkzeugkasten erhalten, der es ihnen noch einfacher macht, Angriffe durchzuführen.
Betrug erkennen und sich davor schützen
Um sich vor Betrugsversuchen zu schützen, ist es wichtig, wachsam und skeptisch gegenüber ungewöhnlichen Vorfällen zu sein. Wir haben Ihnen hier einige Strategien aufgelistet, wie Sie sich vor Social Engineering schützen können:
- Sicherstellen der Identität
- Seien Sie skeptisch, wenn ungewöhnliche Kommunikationswege gewählt wurden.
- Hinterfragen Sie ungewöhnliche Aufforderungen kritisch, selbst wenn sie von vermeintlich bekannten Personen stammen.
- Im Zweifel wählen Sie einen bekannten und sicheren Kommunikationsweg zur Rückfrage oder Verifizierung.
- Geben Sie im Internet nur die nötigsten persönlichen Informationen preis.
- Wenn möglich, achten Sie darauf, dass Ihre Stimme nicht frei im Internet verfügbar ist.
- Vermeiden Sie die Weitergabe vertraulicher Informationen über unsichere Kanäle.
- Definieren und verwenden Sie sichere Kommunikationswege, beispielsweise bei Bankgeschäften oder anderen sensiblen Angelegenheiten.
- Kritische Betrachtung von Medieninhalten
- Vertrauen Sie nicht blind Bildern, Videos und Tonaufzeichnungen von ungeprüften Quellen. Insbesondere in sozialen Medien können Inhalte manipuliert oder gefälscht sein.
- Überprüfen Sie die Quelle und suchen Sie nach weiteren Bestätigungen, wenn etwas verdächtig erscheint.
- Informieren Sie sich regelmäßig über neue Betrugsmaschen und -techniken.
- Bleiben Sie wachsam und achten Sie auf Anzeichen von Phishing, Vishing oder Social-Engineering-Angriffen.
Wollen Sie Ihr Unternehmen besser vor Phishing, Vishing und Social Engineering schützen? Wir verteidigen Sie gegen diese Gefahren.
