HTTP Security Header schützen Ihre Besucher
Webseiten-

HTTP Security Header
Um seine Benutzer dennoch vor Angriffen bei der Verwendung des eigenen Internetangebots zu schützen, können Webseiten-
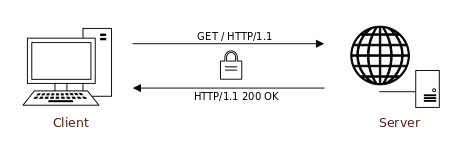
Eine Kommunikation von Browser (Client) und Server läuft vereinfacht folgendermaßen ab, wobei die Security Header grün hervorgehoben sind:
Anfrage des Clients
GET / HTTP/1.1 Host: aramido.de
Antwort des Servers
HTTP/1.1 200 OK Date: Tue, 09 Aug 2016 09:04:07 GMT ETag: [...] X-Content-Type-Options: [...] Strict-Transport-Security: [...] X-Frame-Options: [...] Content-Security-Policy: [...] X-XSS-Protection: [...] Set-Cookie: PHPSESSID=[...]; path=/; domain=aramido.de; secure; HttpOnly; Transfer-Encoding: chunked Content-Type: text/html; charset=UTF-8 <!DOCTYPE html> <html lang="de"> [...] </html>
Trotz Absicherung der Webanwendung sind Angriffe wie Clickjacking, SSL-
Im Nachfolgenden werden alle HTTP Security Header vorgestellt. Wir empfehlen je nach Situation von allen Headern Gebrauch zu machen.
1. Strict-Transport-Security
HTTP Strict Transport Security (HSTS) weist den Browser an die Webseite nur noch über sichere https-
Beispiel
Strict-Transport-Security: max-age=31536000; includeSubDomains; preload
2. Public-Key-Pins
Public Key Pinning (HPKP) ist ein Mechanismus, der den Missbrauch von SSL-
Beispiel
Public-Key-Pins: pin-sha256="Xij2j0o8bKDyEgvB5G4j1Qv0rIi8TSBHBC02B3clUVq="; pin-sha256="YgGWX7JFtb+h6Ctb51sPZiWo3gw9Fr+uJgwmI+TcKLb="; report-uri="http://example.com/pkp-report"; max-age=1209600; includeSubDomains
3. X-Frame-Options
Durch den X-
Beispiel
X-Frame-Options: deny
4. X-XSS-Protection
Durch den X-XSS-
Beispiel
X-XSS-Protection: 1; mode=block
5. X-Content-Type-Options
Bestimmte Browser können über diesen Header angewiesen werden nur den über einen weiteren HTTP-
Beispiel
X-Content-Type-Options: nosniff
6. Content-Security-Policy
Content-
Beispiel
content-security-policy: default-src 'none'; style-src 'self'; img-src 'self' https://cdn.aramido.de; report-uri /csp/report
7. Expect-CT:
Mit dem Expect-
Es werden mehrere Direktiven angeboten, um das Verhalten des Expect-
Die Direktiven können entweder durch Komma getrennt oder in getrennten Headern angegeben werden.max-age: Gibt die Zeit in Sekunden an, wie lange die Information des Headers im Brower gespeichert und als gültig erachtet werden soll. Diese Direktive ist zwingend erforderlich.report-uri: Enthält eine absolute URL, an die Fehler gemeldet werden können. Es muss HTTPS verwendet werden.enforce: Erzwingt die Validierung des Zertifikats. Im Fehlerfall wird, sofern angegeben, eine Fehlerbericht gesendet und die Verbindung abgelehnt.
Beispiele
Expect-CT: max-age=108000, enforce, report-uri="https://report.aramido.de/Expect-CT/report" Expect-CT: max-age=108000, enforce Expect-CT: report-uri="https://report.aramido.de/Expect-CT/report"
Mit der Direktive enforce kann die Überprüfung erzwungen werden. Im Fehlerfall wird die Verbindung abgelehnt und eine Meldung generiert, sofern eine report-uri angegeben wurde.
8. Feature-Policy
Mithilfe des Feature Policy-Header können diverse Funktionen des Browsers granular gesteuert werden. Grundsätzlich setzt sich der Feature Policy-Header aus einer Direktive und Kontrolloptionen zusammen. Die Direktive beschreibt die zu verwendende Funktion. Folgende Browser-Funktionen können mit dem Feature Policy-Header beschränkt werden:
- autoplay
- camera
- display-capture
- document-domain
- encrypted-media
- fullscreen
- geolocation
- microphone
- midi
- payment
- vr
Diese Direktiven können mit vier verschiedenen Kontrolloptionen zusammen auftreten:
*: Erlaubt die Nutzung der Funktion in allen Bereichen der Anwendung (inklusive Ifames).'self': Erlaubt die Nutzung der Funktion in alle Bereichen der Anwendung, außer bei Iframes, die von einer anderen URL eingebunden werden.'none': Die Nutzung der Funktion ist nicht möglich.'src': Die Nutzung der Funktion ist nur dann möglich, wenn die Quelle hier gelistet wird.
Die Seite https://caniuse.com stellt die Verbreitung des Feature Policy-Headers in diversen Browsern dar.
Beispiel
Feature-Policy: display-capture 'none'; document-domain 'none'; geolocation 'none'; microphone 'none'
Security Header überprüfen
Um das eigene Internetangebot zu überprüfen, stehen im Internet diverse Tools zur Verfügung. Das HTTP-
Fazit
Wer von Security Headern Gebrauch macht, unternimmt nicht Maßnahmen auf Server-
Update 04.05.2020
Beim Expect-CT-Header hatte sich ein Fehler eingeschlichen. Dort hieß es: falls ein Zeitstempel enthalten ist, handelt es sich sehr wahrscheinlich um ein gefälschtes oder ungültiges Zertifikat. Richtigerweise muss es natürlich heißen, dass falls kein Zeitstempel enthalten ist, handelt es sich sehr warhscheinlich um ein gefälschtes oder ungültiges Zertifikat. Vielen Dank an den Aufmerksamen Leser.
Am 09.07.2019 in der Kategorie Kommunikationssicherheit veröffentlicht.